처음부터 차근차근
Android 메뉴 본문
inflate
inflate = 팽창
안드로이드에서는 XML 파일을 읽어서 실제 메뉴로 만들어주는 것을 inflate(팽창)한다고 한다.
메뉴 리소스를 팽창(inflate)하면 실제 메뉴가 생성된다.
inflate 소스
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mymenu, menu);
return true;
}
메뉴 종류
안드로이드가 지원하는 메뉴의 종류에는 3가지가 있다.
1. 옵션 메뉴 : 액티비티의 주 메뉴. 화면 아래쪽에 숨겨져 있으며, MENU 버튼을 눌러야 나타난다.
2. 컨텍스트 메뉴 : 화면을 길게 누르고 있으면 화면 중앙에 나타난다.
3. 서브 메뉴 : 메뉴 항목을 가지는 일종의 팝업
옵션 메뉴 생성하는 방법
1. 코드로 생성하기
2. XML로 생성하기
xml로 메뉴 생성
res / menu 디렉토리 만들기
디렉토리 안에다가 mymenu.xml 생성
코드 작성
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/mnuPlus"
android:icon="@android:drawable/btn_plus"
app:showAsAction="ifRoom"
android:title="더하기"/>
<!-- ifRoom : 만약에 공간이 있으면 넣기-->
<item
android:id="@+id/mnuMinus"
android:icon="@android:drawable/btn_minus"
app:showAsAction="always"
android:title="빼기"/>
<!-- always : 항상 넣기-->
</menu>public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.mymenu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()) {
case R.id.mnuPlus:
Toast.makeText(this, "PLUS PLUS", Toast.LENGTH_SHORT).show();
return true;
case R.id.mnuMinus:
Toast.makeText(this, "MINUS MINUS", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}onOptionsItemSelected()
옵션 메뉴를 클릭했을 때 호출되는 함수. 옵션 메뉴 클릭 이벤트 처리를 담당한다.
실행결과

코드로 메뉴 생성
아이콘 생성 방법
1. drawable 마우스 오른쪽 new -> Image Asset
2. 이미지와 같이 이름과 타입 설정

3. 그 다음 원하는 path 클릭하고 Finish
이렇게 하면 위에서 골랐던 path에 아이콘이 새로 생긴 것을 볼 수 있다.
코드
(bel, tel 이름으로 아이콘을 미리 생성해놓음)
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
MenuItem item1 = menu.add(0, 1, 0, "전화기");
item1.setIcon(R.drawable.tel);
item1.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
MenuItem item2 = menu.add(0, 2, 0, "종");
item2.setIcon(R.drawable.bel);
item2.setShowAsAction(MenuItem.SHOW_AS_ACTION_IF_ROOM);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()) {
case 1:
Toast.makeText(this, "TEL TEL", Toast.LENGTH_SHORT).show();
return true;
case 2:
Toast.makeText(this, "BELL BELL", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}menu.add() : 메뉴 항목 추가
<함수 프로토타입>
MenuItem add (int groupId, int itemId, int order, CharSequence title)
groupId - 항목의 그룹을 구성할 때 지정. 그룹 소속이 아니라 단독 항목일때는 NONE(0)으로 준다.
itemId - 항목의 고유한 ID이며, 항목 선택 시 ID로 어떤 항목을 선택했는지 알아낸다.
order - 메뉴의 순서를 지정, NONE(0)이면 추가된 순서대로 나타난다.
title - 메뉴 항목의 캡션 문자열이며 문자열 상수 또는 리소스 문자열 ID를 준다.
실행결과

onClick을 활용해서 할 수도 있다.
onClick 활용 코드
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.mymenu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(@NonNull MenuItem item) {
switch(item.getItemId()) {
case 1:
Toast.makeText(this, "TEL TEL", Toast.LENGTH_SHORT).show();
return true;
case 2:
Toast.makeText(this, "BELL BELL", Toast.LENGTH_SHORT).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
public void onClicked(MenuItem item) {
switch(item.getItemId()) {
case R.id.mnuPlus:
Toast.makeText(this, "PLUS PLUS", Toast.LENGTH_LONG).show();
break;
case R.id.mnuMinus:
Toast.makeText(this, "********************", Toast.LENGTH_LONG).show();
break;
}
}
}<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/mnuPlus"
android:icon="@android:drawable/btn_plus"
app:showAsAction="ifRoom"
android:title="더하기"
android:onClick="onClicked"/>
<!-- ifRoom : 만약에 공간이 있으면 넣기-->
<item
android:id="@+id/mnuMinus"
android:icon="@android:drawable/btn_minus"
app:showAsAction="always"
android:title="빼기"
android:onClick="onClicked" />
<!-- always : 항상 넣기-->
</menu>
컨텍스트 메뉴
컨텍스트 메뉴의 종류
1. 플로팅 컨텍스트 메뉴 : 사용자가 항목 위에서 오래 누르기(long click)를 하면 메뉴가 대화 상자처럼 떠서 표시된다.
2. 컨텍스트 액션 모드 : 현재 선택된 항목에 관련된 메뉴가 액션바에 표시된다. 여러 항목을 선택하여 특정한 액션을 한꺼번에 적용할 수 있다.
컨텍스트 메뉴 코드
public class MainActivity extends AppCompatActivity {
TextView text;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (TextView) findViewById(R.id.txtContext);
registerForContextMenu(text);
}
@Override
public void onCreateContextMenu(ContextMenu menu, View v, ContextMenu.ContextMenuInfo menuInfo) {
super.onCreateContextMenu(menu, v, menuInfo);
menu.setHeaderTitle("컨텍스트 메뉴");
menu.add(0, 1, 0, "배경색: RED");
menu.add(0, 2, 0, "배경색: GREEN");
menu.add(0, 3, 0, "배경색: BLUE");
}
public boolean onContextItemSelected(MenuItem item) {
switch (item.getItemId()) {
case 1:
text.setBackgroundColor(Color.RED);
return true;
case 2:
text.setBackgroundColor(Color.GREEN);
return true;
case 3:
text.setBackgroundColor(Color.BLUE);
return true;
default:
return super.onContextItemSelected(item);
}
}
}<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/txtContext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Only I can change my life. No one can do it for me."
android:textSize="80sp"
android:typeface="serif" />
</LinearLayout>
실행결과


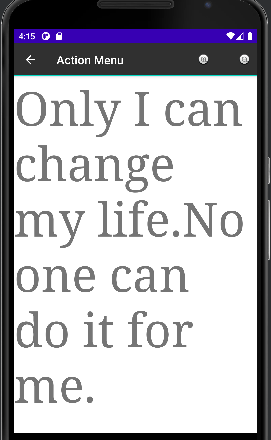
컨텍스트 액션 모드 코드
res / menu 아래에 context.xml 파일을 새로 생성한다.
context.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/mnuPlus"
android:title="더하기"
android:icon="@android:drawable/btn_plus"/>
<item
android:id="@+id/mnuMinus"
android:title="빼기"
android:icon="@android:drawable/btn_minus"/>
</menu>@RequiresApi(api = Build.VERSION_CODES.M)
public class MainActivity extends AppCompatActivity {
TextView text;
private ActionMode actionMode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text = (TextView) findViewById(R.id.txtContext);
text.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
actionMode = startActionMode(actionModeCallBack);
return true;
}
});
}
private ActionMode.Callback2 actionModeCallBack = new ActionMode.Callback2() {
@Override
public boolean onCreateActionMode(ActionMode actionMode, Menu menu) {
actionMode.setTitle("Action Menu");
actionMode.getMenuInflater().inflate(R.menu.contextmenu, menu);
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode actionMode, Menu menu) {
return false;
}
@Override
public boolean onActionItemClicked(ActionMode actionMode, MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.mnuPlus:
Toast.makeText(MainActivity.this, "Plus", Toast.LENGTH_SHORT).show();
actionMode.finish();
return true;
case R.id.mnuMinus:
Toast.makeText(MainActivity.this, "Minus", Toast.LENGTH_SHORT).show();
actionMode.finish();
return true;
default:
return false;
}
}
@Override
public void onDestroyActionMode(ActionMode actionMode) {
}
};
}
실행결과

출처 : 안드로이드프로그래밍(22-1학기)김용남교수 강의 내용 변형 및 요약
'프로그래밍 > Android' 카테고리의 다른 글
| Reactive programming(수정) (1) | 2022.04.22 |
|---|---|
| 팝업 메뉴 (1) | 2022.04.19 |
| 리스너 객체 (2) | 2022.04.08 |
| 이벤트 처리 (0) | 2022.03.28 |
| android view2 (0) | 2022.03.25 |





