처음부터 차근차근
iOS 앱 제작 : 꽃말 출력 앱 본문
반응형
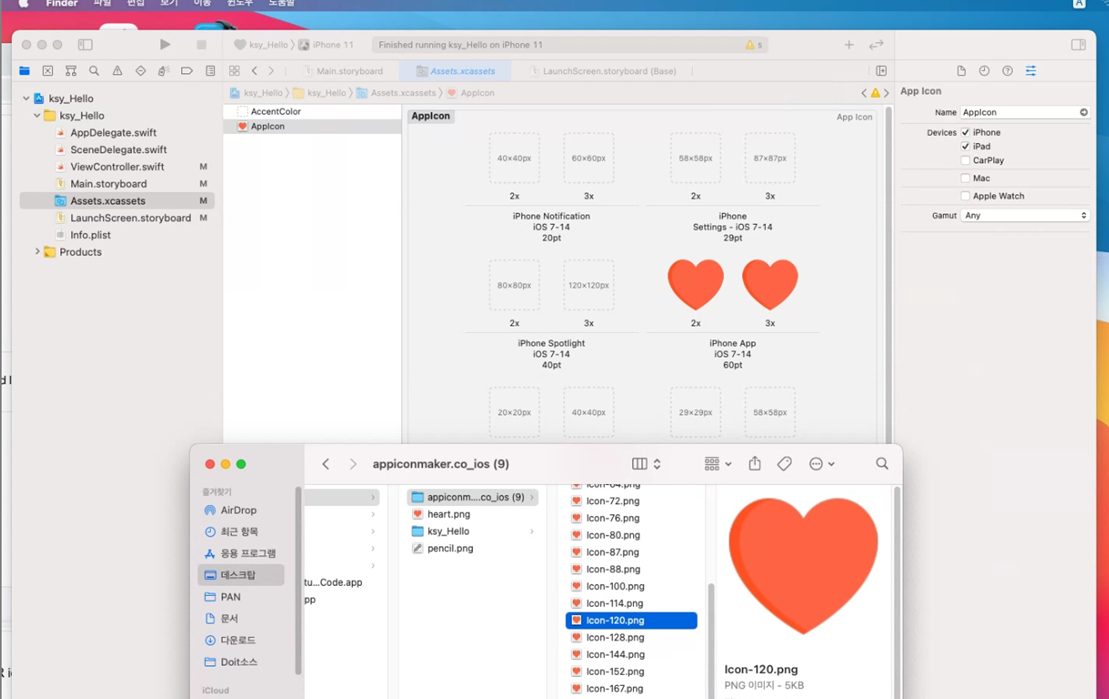
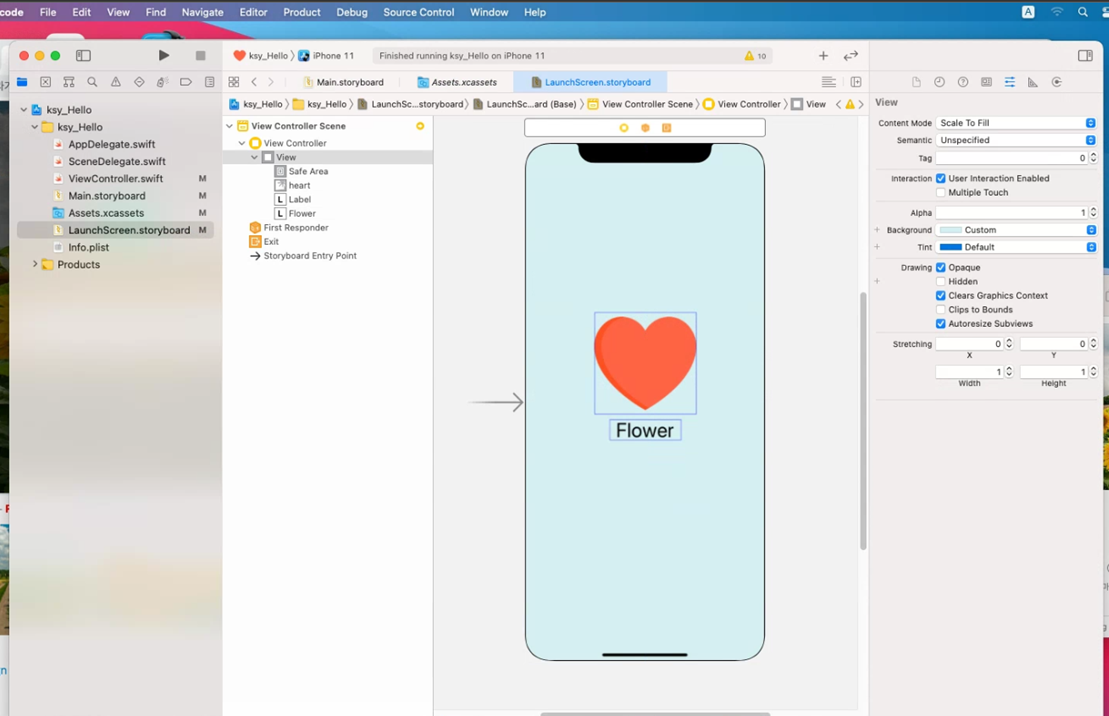
만드는 과정





코드
class ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
var imgRose : UIImage?
var imgSunflower : UIImage?
@IBOutlet weak var lblAnswer: UILabel!
@IBOutlet weak var lblAnswer2: UILabel!
@IBAction func btnRose(_ sender: UIButton) {
imageView.image = imgRose
lblAnswer.text = "rose"
lblAnswer2.text = "꽃말 : 아름다움, 영원한 사랑"
}
@IBAction func btnSunflower(_ sender: UIButton) {
imageView.image = imgSunflower
lblAnswer.text = "sunflower\n"
lblAnswer2.text = "꽃말 : 숭배, 기다림"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgRose = UIImage(named:"rose.jpg")
imgSunflower = UIImage(named: "sunflower.jpg")
}
}
아이콘

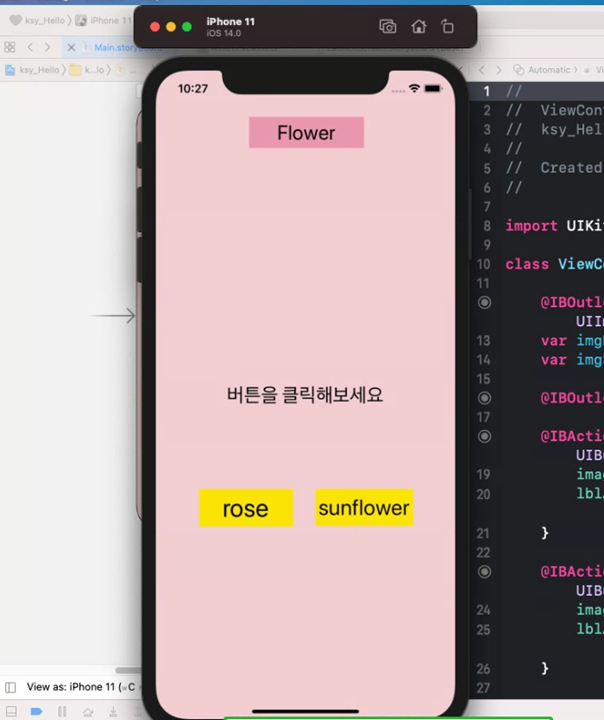
실행 결과




출처 : iOS프로그래밍기초(21-2학기)한성현교수 강의 내용 변형 및 요약
반응형
'프로그래밍 > Swift' 카테고리의 다른 글
| 강의 내용 정리 (0) | 2021.11.29 |
|---|---|
| 12주차 정리 (0) | 2021.11.22 |
| iOS 앱 제작 : Simple Calculator (1) | 2021.11.15 |
| Swift 정리 (0) | 2021.11.14 |
| Playground 실습과 첫 iOS 앱 만들기 (0) | 2021.11.05 |
Comments





