처음부터 차근차근
강의 내용 정리 본문
결과에 따라 코드로 레이블 배경색 지정하기
var color = UIColor.white
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
lblResult.backgroundColor = color@IBOutlet 프로퍼티 lblResult 레이블의 색깔을 초록색으로 바꾸는 코드이다.
코드로 레이블(사각형) 모서리 둥글게 하기
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 5@IBOutlet 프로퍼티 lblResult 레이블의 모서리를 둥글게 만드는 코드이다.
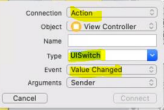
switch 만드는 방법
switch를 mainstoryboard에 드래그 앤 드롭해서 만들고,

@IBAction 메서드로 만든 다음

메서드 안에 아래와 같은 코드를 작성해준다.
if sender.isOn { // switch가 켜져 있을 때
} else { // switch가 꺼져 있을 때
}
Segment Control 만드는 방법
segment control을 main.storyboard에 드래그 앤 드롭해서 만들고,

@IBAction 메서드로 만든 다음

메서드 안에 아래와 같은 코드를 작성해준다.
if sender.selectedSegmentIndex == 0 { // segment가 0일 때(첫 번째 segment가 클릭되어있을 때)
}
else if sender.selectedSegmentIndex == 1 { // segment가 1일 때
}
....
else {
}

앱의 화면 여러개 만드는 방법

화면을 여러 개 만들기 위해서는 먼저 tab bar을 만들어야 한다.
tab bar을 만들게 되면 tab bar의 아이콘을 클릭시 다음 화면으로 넘어가게 만들 수 있다.
이미지에서 표시해둔 부분을 Tab Bar Controller라 부른다.
Tab bar Controller 생성하기

상단 메뉴바에 Editor > Embed in > Tab Bar Controller를 클릭한다.

그러면 위와 같이 Tab Bar Controller이 main.storyboard 에 뜬다.


그 다음 + 버튼를 눌러 View Controller을 클릭하고 storyboard창에 드래그 하면 storyboard창에 새 view controller가 생긴다.

그 다음 tab bar controller을 클릭하고 ctrl을 누른다음 새로 만든 view controller에 드래그 하면 메뉴창이 뜨는데 거기서 view controllers를 클릭해주면 Tab Bar Controller와 view controller가 연결된다.
이렇게 해서 새로 만든 view controller와 tab bar controller을 연결해준다.

tab bar controller와 view controller가 연결되면 연결 선이 생기는데, 이 선을 segue라고 한다.
'전환하다'라는 뜻을 가졌고, 발음은 프랑스어에서 온거라서 '세그웨이'라 발음한다.
새 view controller class 파일 만들기
새 view contorller에는 새로운 view controller 클래스 파일을 만들어 주는 것이 좋다.

New -> File...을 클릭하고

Cocoa Touch Class를 클릭하고 Next

Class에다 새로 지을 view Contorller 이름을 작성하고 Next

그 다음 Create 버튼을 누르면 새 view controller class 파일이 만들어진다.

그 다음 view controller와 view controller class 파일을 연결시켜 줘야한다.
새로 만든 view controller를 클릭 하고, inspector 창의 Class 부분에 연결 시킬 view controller class 파일을 입력해준다.
tip : Class이름 옆에 화살표를 누르면 바로 view contorller class 소스 코드로 이동한다.
tab bar image와 title 변경하기

tab bar image를 변경할 view를 선택한 후 아래 item을 선택한 후 tab bar item inspector 창에서 title과 image를 변경하면 된다.
View Controller에 동영상 삽입하기

동영상 파일을 프로젝트 창에 드래그하여 다운한다.

주의할 점 : video를 넣으면 이 창이 뜨는 데 Add to target부분의 체크박스를 반드시 체크해줘야한다.
그 다음 비디오를 재생할 버튼을 만들고 @IBAction 메서드를 만든다.
@IBAction 메서드 안에 아래의 코드를 작성한다.
import UIKit
import AVKit
class VideoViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func btnPlayVideo(_ sender: UIButton) {
let file:String? = Bundle.main.path(forResource: "bmi", ofType: "mp4")
let url = NSURL(fileURLWithPath: file!)
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true)
player.play()
}
}
출처 : iOS프로그래밍기초(21-2학기)한성현교수 강의 내용 변형 및 요약
'프로그래밍 > Swift' 카테고리의 다른 글
| Swift 문법 복습2 (1) | 2022.03.18 |
|---|---|
| Swift 문법 복습1, json 정리 사이트 (0) | 2022.03.17 |
| 12주차 정리 (0) | 2021.11.22 |
| iOS 앱 제작 : 꽃말 출력 앱 (0) | 2021.11.15 |
| iOS 앱 제작 : Simple Calculator (1) | 2021.11.15 |





