처음부터 차근차근
CSS 정리 본문

CSS란, 웹페이지를 꾸미고 디자인할 때 사용하는 언어이다.
CSS 사용의 이점
- 확장성 : 표현을 더욱 다양하게 확장하거나 표현 기능의 변경이 가능
- 편의성 : 훨씬 간편하게 레이아웃 등의 스타일을 구성
- 재사용성 : 독립된 스타일 모듈을 작성, 여러 HTML 문서에 공통으로 활용
- 생산성 : 역할 분담에 따른 전문화, 모듈 단위의 협업과 생산성 향상이 가능
Style과 StyleSheet
스타일(style)이란, 웹문서를 꾸미는 것을 말하고,
스타일시트(stylesheet)이란, 스타일 규칙 모음을 뜻한다.
CSS의 구조
CSS는 주로 header에 선언한다.
<head>
h1 <--선택자(selector)
{
color : red; ---> 스타일 속성 선언
스타일속성:스타일속성값
}
{~} : 스타일 속성(property) 블록
</head>
선택자 유형
전체 선택자 : *
태그 선택자 : 태그명
클래스 선택자 : .클래스명
아이디 선택자 : #아이디명
자식 선택자 : > ex) 선택자 > 자식선택자
자손 선택자 : ex) 선택자 자손 선택자
형제 선택자 : + ~
상태 선택자 :
- 선택자:link href 속성을 가진(방문 전) <a> 태그
- 선택자:visited 방문했던 링크를 가진 <a> 태그
- 선택자:hover 마우스 포인터를 올려놓은(누르지 않고) 태그를 선택
- 선택자:active 마우스 포인터로 클릭한 태그를 선택
- 선택자:not 선택 대상을 반대로 적용
+ CSS에서 선택자 복수 선택할 때는 ,로 작성한다.
스타일 시트를 선언하는 4가지 방법
- 내부 방식 : 웹문서 내부의 <style> 태그 안에 스타일시트를 명시
- 외부 방식 : <link> 태그를 통해 외부 CSS3 파일을 연결
- 인라인 방식 : 태그 안에 style 속성을 설정
- 임포트 방식 : @import 규칙을 사용하여 외부 CSS3 파일을 포함
스타일 적용 우선 순위
- 인라인
- 내부
- 외부
- 임포트
선택자 유형에 따른 적용 우선 순위
- 아이디 선택자(#)
- 클래스 선택자(.)
- 계층 선택자(> + ~ )
- 태그 선택자
글자 스타일 속성
font-family : 글꼴 지정
font-size : 글짜 크기
font-style : 글자의 기울기 지정
font-weight : 글자 굵기(두께) 지정
font-variant : 글자의 대소문자 전환 지정
font : 글자관련 속성 한꺼번에 지정
text-decoration : 글자 장식 효과
text-align : 글자 가로방향 정렬
vertical-align : 글자 세로 방향 정렬
text-indent : 들여쓰기, 내어쓰기 지정
letter-spacing : 글자 사이 간격 지정
word-spacing : 단어 사이 간격 지정
line-height : 줄 간격
text-shadow : 글자의 그림자 효과
CSS3 스타일 속성값 단위
상대 단위
% : 전체 공간에서의 비율
em : 대문자 높이
ex : 소문자 높이
px : 화면 한 점 크기
절대 단위
cm
mm
in
pt
pc
* 주의 : 모든 레이아웃 수치에는 단위를 꼭 붙여써야 한다.
width : 30px O
width : 30 px X
+레이아웃 수치에는 가급적 %, em, ex 같은 상대적 단위를 활용하자!
색상 스타일 속성
color : 글자 색상 지정
background-color : 배경 색상 지정
background-image : 배경 이미지 지정
background-position : 배경 이미지의 시작 위치 지정
background-repeat : 배경 이미지의 반복 여부 또는 반복 방향을 지정
background-size : 배경 이미지의 폭과 높이(크기)를 지정
background : 한꺼번에 지정
색상 스타일 지정 방법
- 색상명 (white, blue...)
- 색상값
1. rgb 유형 : rgb(r, g, b) or rgb(r%, g%, b%)
2. hex 유형 : #000000 이런식으로
3. rgba 유형 : rgba(r, g, b, alpha)
목록 스타일 속성
list-style-type : 글머리 기호 지정
ul - disc(기본값; 검은 동그라미), circle(하얀 동그라미), square(검은 사각형), none(글머리 표시 안함)
ol - decimal(1, 2, 3 . . ), upper-alpha(I, II, III . . ), lower-alpha(i, ii, iii . . ), upper-roman(A, B, C . . ), lower-roman(a, b, c . . )
list-style-image : 글머리 기호 이미지를 지정
list-style-position
list-style : 한꺼번에 지정
테이블 스타일 속성
table-layout : 열 크기 결정 방식
width : 셀 너비
border : 테이블 구분선
border-spacing : 셀 구분선(이중 선일 경우) 사이의 간격
border-collapse : 테이블(셀) 구분선의 분리 여부를 지정
empty-cells : 빈 셀의 구분선 표시 여부를 지정
caption-side : 표 제목의 위치를 지정
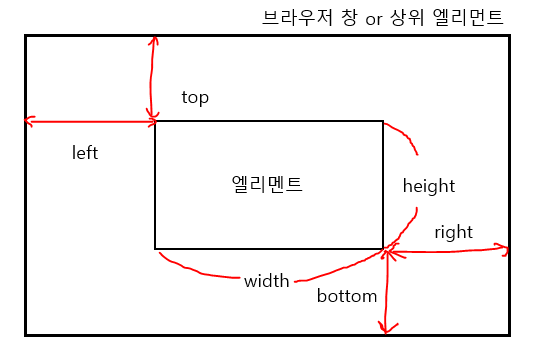
박스 모델(box model)
CSS 스타일이 적용되는 박스 모양의 스타일 관련 공간 개념

영역 스타일 속성 적용시 주의 사항
속성값을 한꺼번에 나열할 경우 시계 방향으로 '위쪽→오른쪽→아래쪽→왼쪽' 순이다.
ex) margin : 10px 20px 30px 40px;
위 : 10px 오른쪽 : 20px 아래 : 30px 왼쪽 : 40px
경계선 스타일 속성
-- 경계선 모양 지정 --
border-style
border-top-style
border-right-style
border-bottom-style
border-left-style
-- 경계선 굵기 지정 --
border-width
border-top-width
border-right-width
border-bottom-width
border-left-width
-- 경계선 색 지정 --
border-color
border-top-color
border-right-color
border-bottom-color
border-left-color
-- 둥근 경계선의 모서리 반지름을 지정 --
border : 한꺼번에 지정(경계선 모양, 굵기, 색)
border-radius
border-top-left-radius
border-top-right-radius
border-bottom-right-radius
border-bottom-left-radius
표현 효과 스타일 속성
display : 엘리먼트 박스 모델 표시 유형을 지정
visibility : 엘리먼트 공간 표시 여부를 지정
opacity :엘리먼트 공간의 투명도를 지정
box-shadow : 박스 모델 영역에 그림자 효과를 지정
컨테이너(container)
하위에 자식 엘리먼트를 포함하는 부모 엘리먼트의 공간 배치상의 역할을 의미
화면 배치 스타일 속성
position : 공간 위치를 지정
<position 위치 지정 방식>
absolute : 절대 위치, 상위 부모 엘리먼트를 기준으로 위치 지정
fixed : 고정 위치, 웹 브라우저 창을 기준으로 위치 지정
static : 정적 위치, 웹 문서에 나열된 엘리먼트 순으로 위치 지정
relative : 상대 위치, 엘리먼트 자신의 원래 정적 위치를 기준으로 상대적인 위치 지정, 다른 박스와 독립적
left : 왼쪽 간격(시작 위치)을 지정
right : 오른쪽
top : 위쪽
bottom : 아래쪽

float 스타일 속성(모드)
float == 떠다니다
float란, 화면 상에 떠 있는 것과 같은 박스 공간을 만들 때 사용하는 것이다.
float : 박스 정렬 방향(속성 값 - left, right, none)
clear : 박스 정렬 해제 방향(속성 값 - left, right, both : 모든 박스)
overflow : 넘치는 부분 설정(속성 값 - visible : 넘치는 부분 보이게, scroll : 안넘쳐도 스크롤바, auto : 넘치면 스크롤바, hidden : 감춤)
사용자 정의 폰트
개발자가 직접 지정하는 폰트이다.
@font-face
{
font-family : '새글꼴이름' ;
src : url(글꼴파일URL경로명1), url(글꼴파일URL경로명2) . . . ;
}
출처 : 모바일웹구축실무(21-2학기)김용남교수 강의 내용 변형 및 요약
'프로그래밍 > CSS' 카테고리의 다른 글
| accent-color (0) | 2022.02.15 |
|---|


