처음부터 차근차근
React 시작과 프로젝트 생성, 프로젝트 구조, 코드 작성하기 본문
React란
react란 자바스크립트 라이브러리의 하나로, 페이스북 회사에서 만들어졌다.
react를 사용해서 모바일 애플리케이션 개발할 수 있다.
React의 장점
1. 데이터 바인딩이 쉽다.
데이터 바인딩 : 서버에서 가져온 데이터를 자바스크립트를 이용해서 화면에 출력하는 것
서버에서 데이터를 받아온 뒤 변수에 저장하고 넣고 싶은 곳에다 { 변수명 } 해서 넣으면 된다.
기존의 자바스크립트로 데이터바인딩을 하면 document.getElement...이런식으로 코드를 써서 html코드에다가 삽입해야하는데 리액트는 그럴 필요가 없다.
2. html 코드를 내가만든 component사용해 줄여서 사용할 수 있다.
React에는 component라는 문법이 있다.
이 문법을 좀 더 깔끔하게 코드를 정리할 수 있다.
component 정리 ->
2022.01.23 - [프로그래밍 언어/React] - 리액트의 주의사항과 Component 문법
React 프로젝트 생성과 웹 브라우저에 띄우기
프로젝트 생성
npx create-react-app 프로젝트명npx : 라이브러리 설치를 도와주는 명령어
create-react-app : 리액트 세팅이 다 된 bolierplate라는 라이브러리
웹 브라우저에 띄우기
npm start
React 프로젝트 구조

src / App.js : 메인페이지라 보면됨
node_modules : 설치한 라이브러리 전부다 모아놓은 폴더
public : static 파일 보관하는 폴더.
예를들어 이미지, text 파일, html 파일 등이 public 폴더 안에 들어간다.
react 프로젝트를 빌드할 때 public 폴더 안에 있는 것들은 압축이 되지 않는다.
src : 소스폴더 보관함(코딩한 코드들 다 여기에 넣음)
package.json : 설치한 라이브러리 목록들이 적혀있음
React 원리
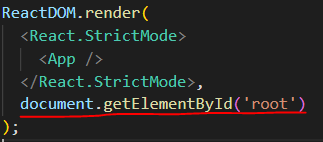
App.js에 있는 코드를 index.js를 통해 index.html에다 넣는다.
index.html에다 id를 설정하면

index.html에 설정한 id 부분에 App.js 코드가 들어간다.

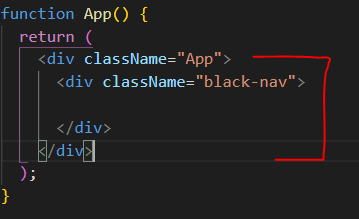
코드 작성하기
본격적으로 코드를 작성하고 싶으면 App.js의 App div 아래에 있는 내용을 모두 지우고 코딩을 시작하면 된다.

return 아래의 html 코드 처럼 생긴 코드는 html 코드가 아니라 JSX라는 자바스크립트 문법이다.
리액트에서는 html 코드 대신 JSX를 사용한다.
그래서 html 코드와 살짝 다르게 class 대신 className 속성을 쓰는 것을 볼 수 있다.
css 코드를 작성하는 방법은 App 함수 위에 css파일이 import 되어 있는데 거기서(App.css) 하면 된다.

출처 : https://www.youtube.com/playlist?list=PLfLgtT94nNq1e6tr4sm2eH6ZZC2jcqGOy 변형 및 요약
'프로그래밍 > React' 카테고리의 다른 글
| 컴포넌트 파일 분리하기, props (0) | 2022.01.26 |
|---|---|
| 리액트의 주의사항과 Component 문법 (0) | 2022.01.23 |
| JSX 문법과 state (0) | 2022.01.21 |

