처음부터 차근차근
Full Calendar (php 사용) 본문

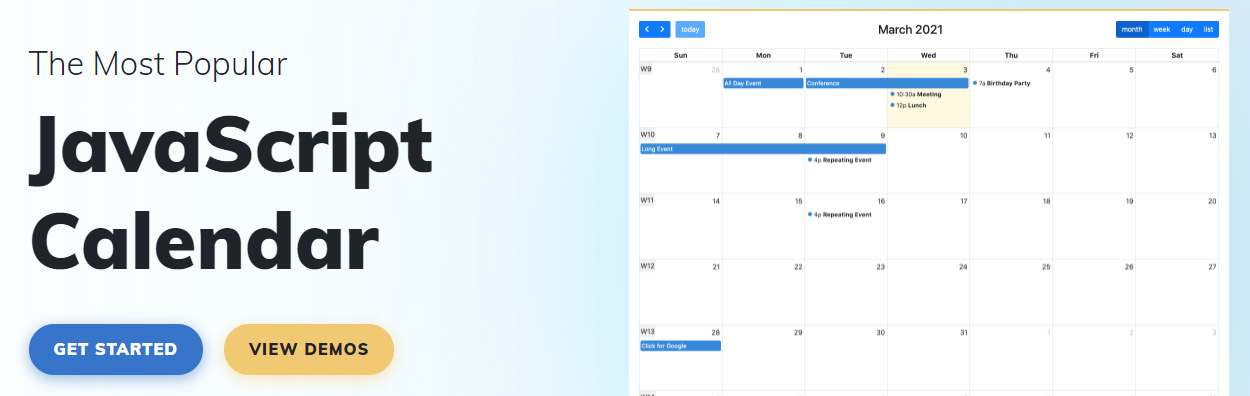
Full Calendar는 달력 프레임워크 라이브러리이다.
full calendar을 사용하면 일정을 만들고 그 일정을 이동(변경)하는 것을 쉽게 할 수 있다.
그 밖에도 일정 만들기 색깔 지정이나 이벤트 고르기 등 다양한 기능들이 있다.
Full Calendar 공식 사이트
FullCalendar - JavaScript Event Calendar
Open Source... With over 10 years of open source and over 120 contributors, FullCalendar will always have a free and open source core. Learn more
fullcalendar.io
full calendar 사용 법
1. <head></head>안에다 full calendar cdn 코드를 삽입한다.
<!-- fullcalendar CDN -->
<link href='https://cdn.jsdelivr.net/npm/fullcalendar@5.8.0/main.min.css' rel='stylesheet' />
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@5.8.0/main.min.js'></script>
<script src='https://cdn.jsdelivr.net/npm/fullcalendar@5.8.0/locales-all.min.js'></script>
2. calendar 출력하는 코드를 추가한다.
<div id='calendar'></div>이 코드가 삽입된 곳에 캘린더가 생긴다.
3. 캘린더를 control하는 코드를 삽입한다.
전체 코드
<!--dateformat 바꿀 때 필요한 자바스크립트 라이브러리-->
<script class="cssdesk" src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.11.0/moment.min.js" type="text/javascript"></script>
<script>
/* -------- 캘린더 시작 ----------*/
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
selectable: true,// 달력 일자 드래그 설정가능
navLinks: true, // 날짜를 선택하면 Day 캘린더나 Week 캘린더로 링크
editable: true, // 수정 가능
nowIndicator: true, // 현재 시간 마크
dayMaxEvents: true, // 이벤트가 오버되면 높이 제한 (+ 몇 개식으로 표현)
locale: 'ko', // 한국어 설정
eventAdd: function(obj) { // 이벤트가 추가되면 발생하는 이벤트
console.log('add');
},
eventChange: function(obj) { // 이벤트가 수정되면 발생하는 이벤트
// GMT 시간은 9시간 빨라서 9시간 빼줘야됨
var start = obj.event._instance.range.start;
if(start.getHours() == 9) {
start = moment(start).format('YYYY-MM-DD') + " 00:00";
}
else {
start = start.setHours(start.getHours() - 9);
start = moment(start).format('YYYY-MM-DD hh:mm');
}
var end = obj.event._instance.range.end;
if(end.getHours() == 9) {
end = moment(end).format('YYYY-MM-DD') + " 00:00";
}
else {
end = end.setHours(end.getHours() - 9);
end = moment(end).format('YYYY-MM-DD hh:mm');
}
$.ajax({
url: "/~team2/admin/ajax_calendar_edit",
type: "POST",
data : {
title : obj.event._def.title,
start: start,
end: end
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
},
eventRemove: function(obj){ // 이벤트가 삭제되면 발생하는 이벤트
console.log('remove');
},
select: function(arg) { // 캘린더에서 드래그로 이벤트 생성
var title = prompt('입력할 일정:');
if (title) {
$.ajax({
url: "/~team2/admin/ajax_calendar_add",
type: "POST",
data : {
title: title,
start: arg.startStr,
end: arg.endStr,
allDay: arg.allDay
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
calendar.addEvent({
title: title,
start: arg.startStr,
end: arg.endStr,
allDay: arg.allDay
})
}
calendar.unselect()
},
droppable: true,
eventClick: function(arg) {
// 있는 일정 클릭시,
console.log(arg);
if (confirm('일정을 삭제하시겠습니까?'))
{
$.ajax({
url: "/~team2/admin/ajax_calendar_delete",
type: "POST",
data : {
title : arg.event._def.title
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
arg.event.remove();
}
},
eventBorderColor : '#82d1ff', // 이벤트 테두리색
eventBackgroundColor : '#82d1ff' , // 이벤트 배경색
headerToolbar: { // 툴바
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
events: function(info, successCallback, failureCallback){ // ajax 처리로 데이터를 로딩 시킨다.
$.ajax({
url: "/~team2/admin/ajax_calendar_load",
type: "POST",
dataType: "JSON",
traditional: true,
async: false, //동기
success : function(data){
successCallback(data);
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
}
});
calendar.render(); // 캘린더 렌더링(화면 출력)
});
/* -------- 캘린더 끝 ----------*/
코드 추가 설명
1. eventChange
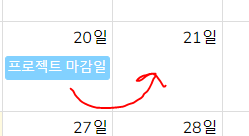
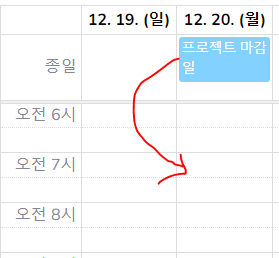
eventChange는 이벤트가 수정될 때 발생하는 이벤트이다.
대표적으로 원래있던 이벤트를 다른 날짜로 옮길 때 발생한다.


// GMT 시간은 9시간 빨라서 9시간 빼줘야됨
var start = obj.event._instance.range.start;
if(start.getHours() == 9) {
start = moment(start).format('YYYY-MM-DD') + " 00:00";
}
else {
start = start.setHours(start.getHours() - 9);
start = moment(start).format('YYYY-MM-DD hh:mm');
}obj.event._instance.range.start는 시작 날짜를 의미하고 기본값으로 GMT 시간이 들어가기 때문에 원래 시간으로 맞추기 위해 9시간을 빼줬다.
if(start.getHours() == 9) {
start = moment(start).format('YYYY-MM-DD') + " 00:00";
}이 코드를 넣은 이유는 시간이 9시일 때 -9시간을 해주면 0시라고 나오지 않아서 if문을 걸어서 직접 0시 0분으로 맞춰줬다.
$.ajax({
url: "/~team2/admin/ajax_calendar_edit",
type: "POST",
data : {
title : obj.event._def.title,
start: start,
end: end
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});그 다음 ajax로 calendar 데이터베이스의 데이터를 수정한 데이터로 바꾼다.

function ajax_calendar_edit() {
header("Content-Type: text/html; charset=KS_C_5601-1987");
header("Cache-Control:no-cache");
header("Pragma:no-cache");
$this->load->model('Calendar_m');
$data['title'] = $_POST['title'];
$data['start'] = $_POST['start'];
$data['end'] = $_POST['end'];
$data = $this->Calendar_m->edit($data);
}Admin 컨트롤러의 ajax_calendar_edit()함수
function edit($data) {
$sql = "update calendar set start='".$data['start']."', end='".$data['end']."' where title='".$data['title']."'";
$this->db->query($sql);
}Calendar_m의 edit()함수
2. select
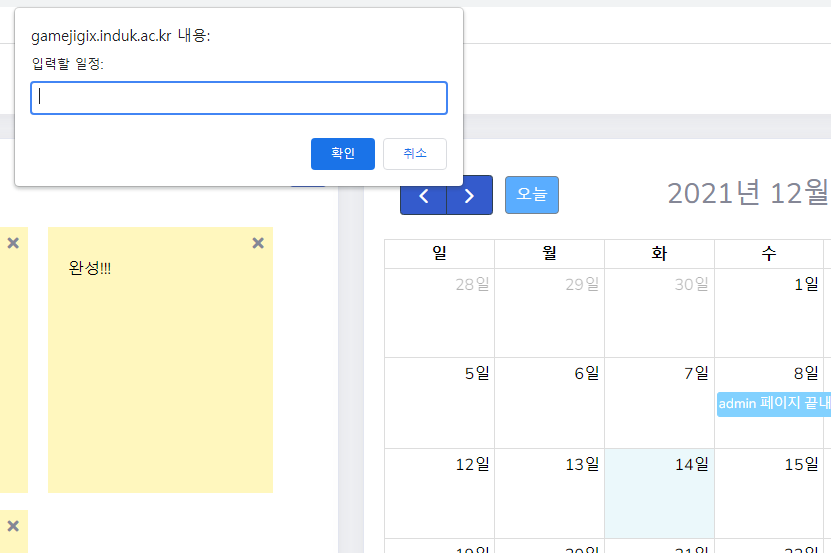
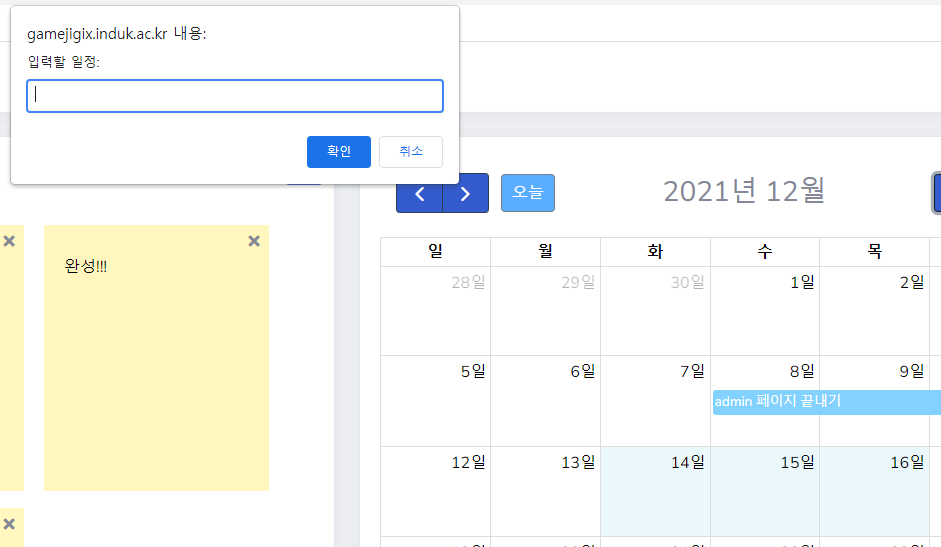
캘린더에서 드래그로 이벤트 생성하거나 날짜를 클릭했을 때 발생하는 이벤트이다.


var title = prompt('입력할 일정:');
if (title) {
$.ajax({
url: "/~team2/admin/ajax_calendar_add",
type: "POST",
data : {
title: title,
start: arg.startStr,
end: arg.endStr,
allDay: arg.allDay
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});prompt를 사용해서 이벤트 제목을 받고 그 값을 title변수에 담아 ajax로 보내서 calendar의 내용을 추가한다.
function ajax_calendar_add() {
header("Content-Type: text/html; charset=KS_C_5601-1987");
header("Cache-Control:no-cache");
header("Pragma:no-cache");
$this->load->model('Calendar_m');
$arr = array(
'title'=>$_POST['title'],
'start'=>$_POST['start'],
'end'=>$_POST['end']
);
$data = $this->Calendar_m->add($arr);
}Admin 컨트롤러의 ajax_calendar_add()함수
function add($data) {
$arr = array(
'title'=>$data['title'],
'start'=>$data['start'],
'end'=>$data['end']
);
$this->db->insert('calendar', $arr);
}Calendar_m의 add()함수
3. eventClick
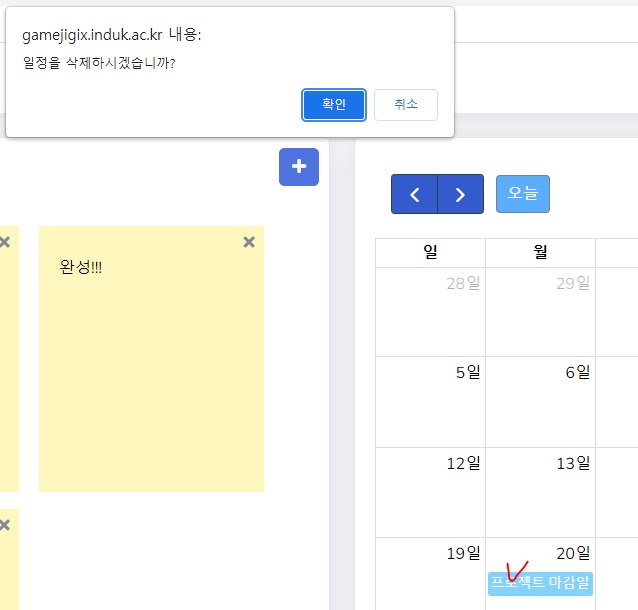
이벤트를 클릭했을 때 발생하는 이벤트이다.

if (confirm('일정을 삭제하시겠습니까?'))
{
$.ajax({
url: "/~team2/admin/ajax_calendar_delete",
type: "POST",
data : {
title : arg.event._def.title
},
traditional: true,
async: false, //동기
success : function(data){
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});
arg.event.remove();
}일정을 삭제하겠냐는 물음에 확인을 누르면 ajax로 database의 해당 title을 가진 일정을 지우고,
arg.event.remove();이 코드를 통해 이벤트를 화면 상에서도 지운다.
function ajax_calendar_delete() {
header("Content-Type: text/html; charset=KS_C_5601-1987");
header("Cache-Control:no-cache");
header("Pragma:no-cache");
$this->load->model('Calendar_m');
$title = $_POST['title'];
$data = $this->Calendar_m->delete($title);
}Admin 컨트롤러의 ajax_calendar_delete()함수
function delete($title) {
$sql = "delete from calendar where title='".$title."'";
$this->db->query($sql);
}Calendar_m의 delete()함수
4. event
캘린더 중에서 무언가를 클릭하면 발생하는 이벤트이다.
캘린더에 일정을 표시하는 역할을 한다.
<기본형>
events: [
{
id: 'a',
title: 'christmas',
start: '2021-12-25'
}
]event: 뒤에 오는 데이터 배열을 모두 캘린더에 표시해준다.
(예시로 위와 같이 되어있으면 2021년 12월 25일에 christmas라는 제목으로 일정이 표시된다!)
코드 설명
$.ajax({
url: "/~team2/admin/ajax_calendar_load",
type: "POST",
dataType: "JSON",
traditional: true,
async: false, //동기
success : function(data){
successCallback(data);
},
error : function(request,status,error){
alert("code = "+ request.status + " message = " + request.responseText + " error = " + error); // 실패 시 처리
console.log("code = "+ request.status + " message = " + request.responseText + " error = " + error);
}
});ajax로 caledar 데이터베이스의 모든 데이터를 받아와서 화면에 출력한다.
json형태로 받아와서 successCallback(data); 으로 바로 출력하기 때문에 기본형과 같이 배열로 출력된다.
function ajax_calendar_load() {
header("Content-Type: text/html; charset=KS_C_5601-1987");
header("Cache-Control:no-cache");
header("Pragma:no-cache");
header("Content-Type:application/json");
$this->load->model('Calendar_m');
$data = $this->Calendar_m->getAll();
$result = json_encode($data, JSON_UNESCAPED_UNICODE);
echo $result;
}Admin 컨트롤러의 ajax_calendar_load()함수
getAll()함수로 받은 sql문 결과 값을 json 형태로 변환해서 리턴한다.
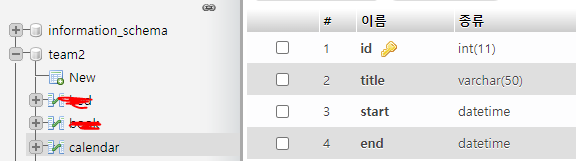
function getAll() {
$sql = "SELECT if (DATE_FORMAT(start,'%T') = '00:00:00',
DATE_FORMAT(start,'%Y-%m-%d'), start) as start, if (DATE_FORMAT(end,'%T') = '00:00:00',
DATE_FORMAT(end,'%Y-%m-%d'), end) as end, title FROM calendar";
return $this->db->query($sql)->result();
}Mysql의 if문 : if (조건문, 참일때 값, 거짓일때 값)
Calendar_m의 getAll()함수
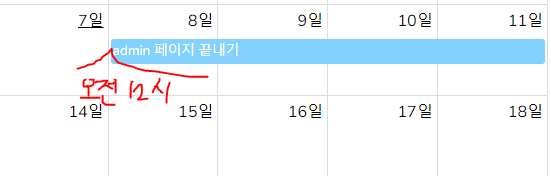
DATE_FORMAT(start,'%T') 으로 시작 날짜의 시간 값을 모두 가져와서 그 시간이 00:00:00이면 시간을 제거한 값인 0000-00-00형식으로 반환하고, 시간이 00:00:00이 아니면 시간을 그대로 출력한다(ex 0000-00-00 00:00:00).
이렇게 하는 이유는 일정이 캘린더에 표시될 때 시간이 00:00:00이면

이런 식으로 이벤트 앞에 오전 12시라고 시간이 붙는데 이 시간이 심미상 좋지 않아서 이걸 없애기 위해 if문으로 나눴다. 시간을 반환하지 않으면 예시와 같이 앞에 시간이 붙지 않고 깔끔하게 이벤트 제목만 보인다.
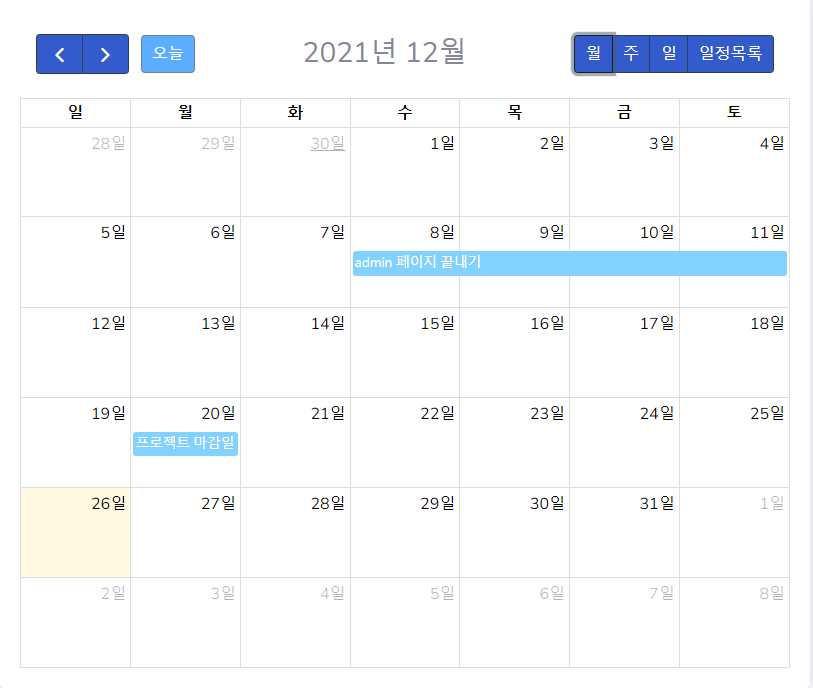
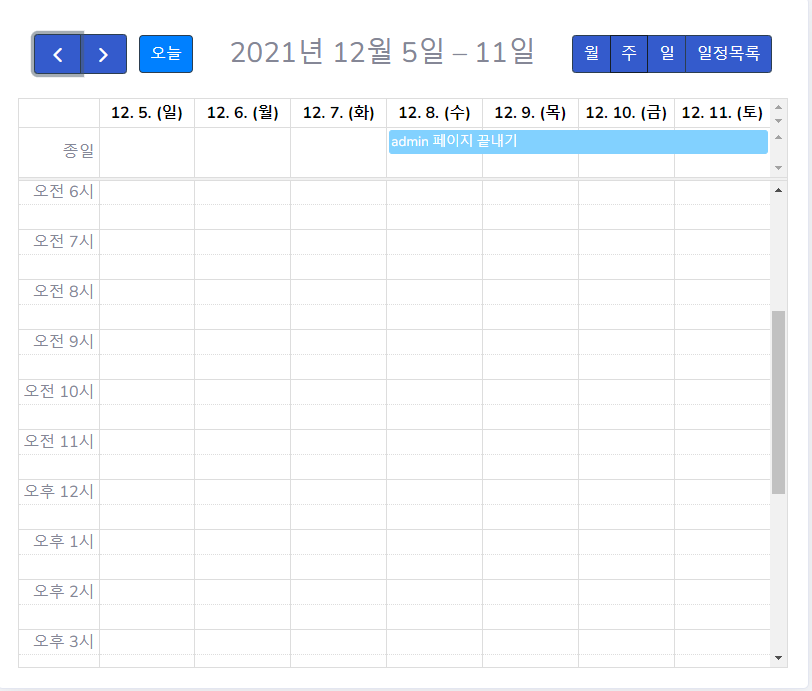
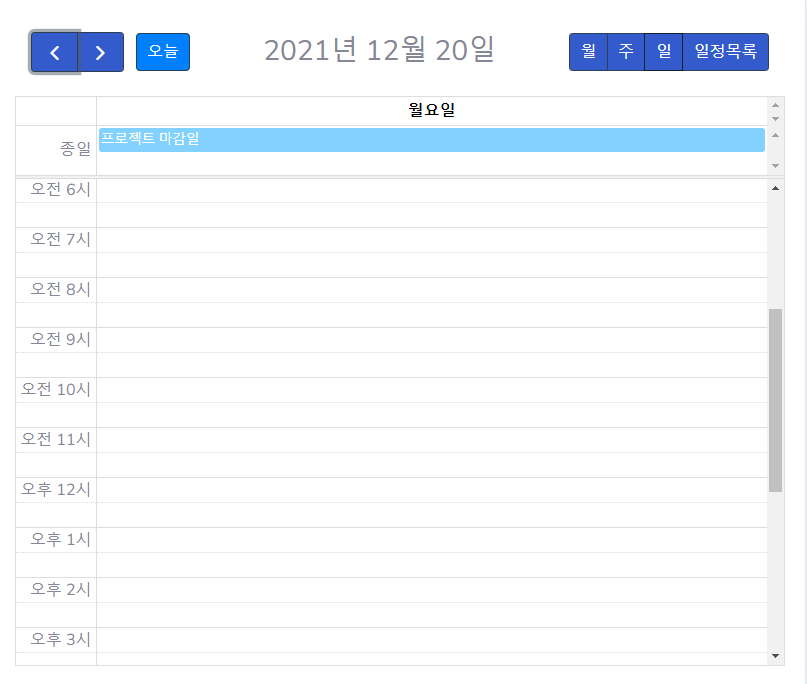
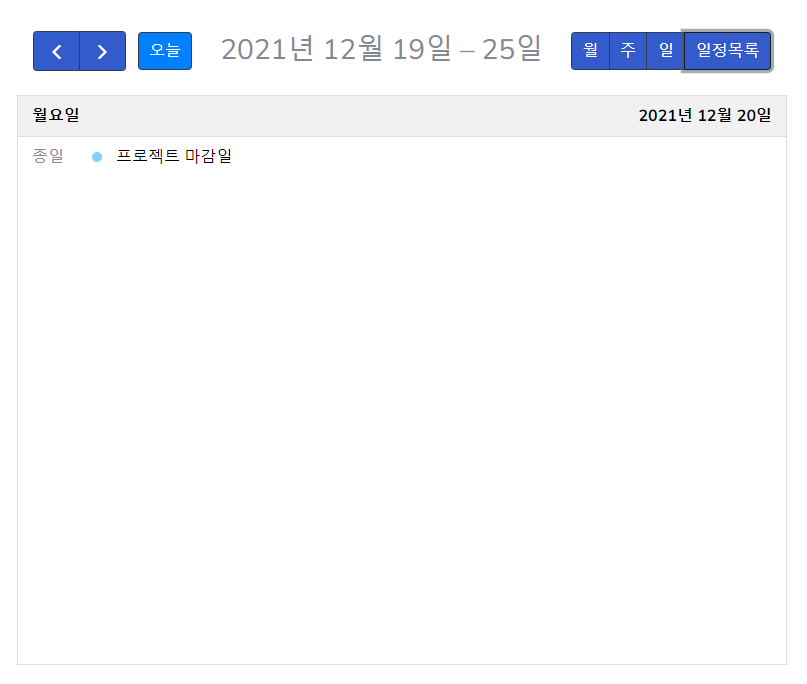
결과




'프로그래밍 > Javascript' 카테고리의 다른 글
| jquery : Event.stopImmediatePropagation() (0) | 2022.02.06 |
|---|---|
| jquery click 이벤트 동적 페이지에 적용하는 법 (0) | 2022.02.05 |
| 별점 구현 (0) | 2022.02.04 |
| jquery datepicker (0) | 2021.11.23 |
| Javascript 정리 (0) | 2021.10.22 |



