처음부터 차근차근
iOS 앱 제작 : BMI Calculator 본문
반응형
BMI Calculator
남성과 여성의 bmi를 계산하고, 관련 영상, 구글 탭을 볼 수 있는 앱이다.
Mac을 활용하여 Xcode 12에서 TabBar, WebKit, AVKit 등을 활용하여 단위 환산 BMI 계산 앱을 학기말 프로젝트로 만들었다.
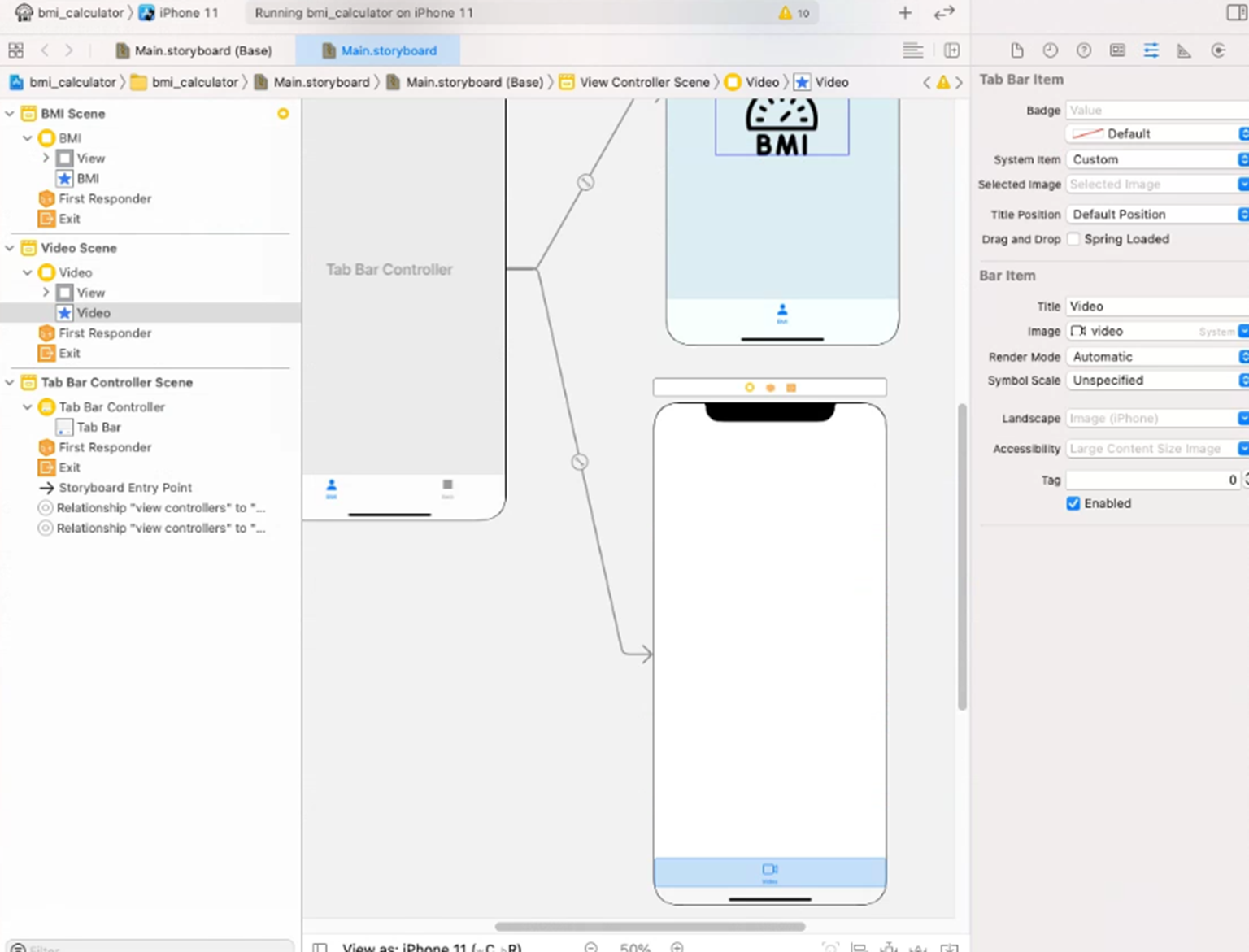
만드는 과정








코드
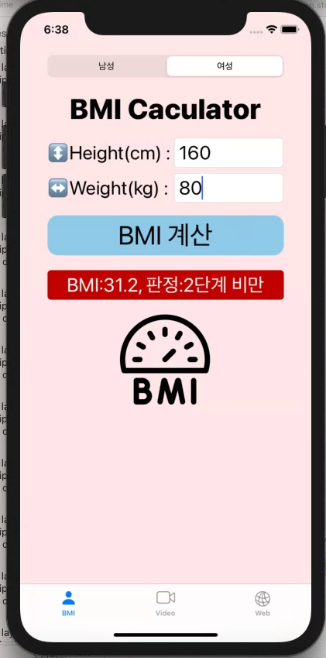
ViewController(bmi 계산 탭)
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var txtHeight: UITextField!
@IBOutlet weak var txtWeight: UITextField!
@IBOutlet weak var lblResult: UILabel!
@IBAction func btnCalcul(_ sender: UIButton) {
if (txtHeight.text == "" || txtWeight.text == "") {
lblResult.text = "키와 체중을 입력하세요"
}
else {
if view.backgroundColor == UIColor(displayP3Red: 1.0, green: 230/255, blue: 231/255, alpha: 1.0) {
calculBmiWoman()
}
else {
calculBmiMan()
}
}
}
func calculBmiWoman() {
let height = Double(txtHeight.text!)!
let weight = Double(txtWeight.text!)!
print(height, weight)
let bmi = weight/(height*height*0.0001)
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
var color = UIColor.white
switch bmi {
case 0.0..<18.5:
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
body = "저체중"
case 18.5..<25.0 :
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
body = "정상"
case 25.0..<30.0 :
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0)
body = "1단계 비만"
case 30.0..<40.0 :
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0)
body = "2단계 비만"
default :
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
body = "3단계 비만"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.backgroundColor = color
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 5
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
func calculBmiMan() {
let height = Double(txtHeight.text!)!
let weight = Double(txtWeight.text!)!
print(height, weight)
let bmi = weight/(height*height*0.0001)
let shortenedBmi = String(format: "%.1f", bmi)
var body = ""
var color = UIColor.white
switch bmi {
case 0.0..<20.0:
color = UIColor(displayP3Red: 0.0, green: 1.0, blue: 0.0, alpha: 1.0)
body = "저체중"
case 20.0..<25.0 :
color = UIColor(displayP3Red: 0.0, green: 0.0, blue: 1.0, alpha: 1.0)
body = "정상"
case 25.0..<30.0 :
color = UIColor(displayP3Red: 0.4, green: 0.0, blue: 0.0, alpha: 1.0)
body = "1단계 비만"
case 30.0..<40.0 :
color = UIColor(displayP3Red: 0.7, green: 0.0, blue: 0.0, alpha: 1.0)
body = "2단계 비만"
default :
color = UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0)
body = "3단계 비만"
}
print("BMI:\(shortenedBmi), 판정:\(body)")
lblResult.backgroundColor = color
lblResult.clipsToBounds = true
lblResult.layer.cornerRadius = 5
lblResult.text = "BMI:\(shortenedBmi), 판정:\(body)"
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func scMW(_ sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0 {
view.backgroundColor = UIColor(displayP3Red: 231/255, green: 248/255, blue: 254/255, alpha: 1.0)
}
else {
view.backgroundColor = UIColor(displayP3Red: 1.0, green: 230/255, blue: 231/255, alpha: 1.0)
}
}
}
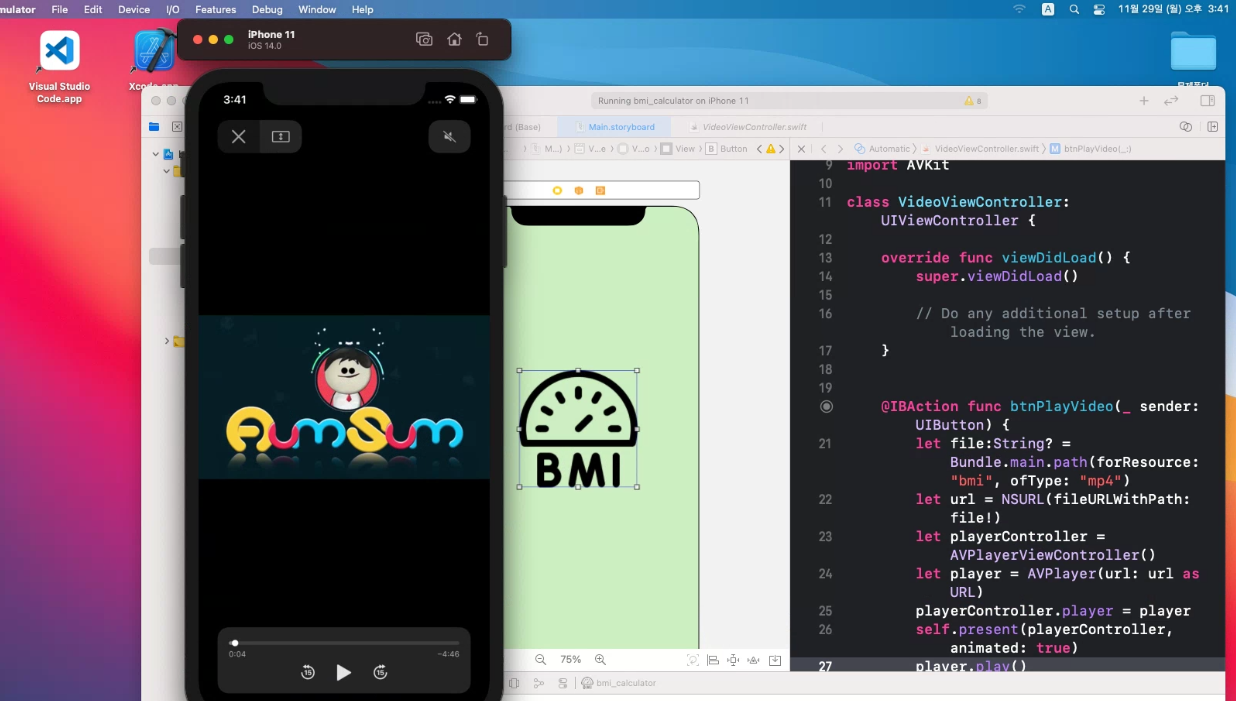
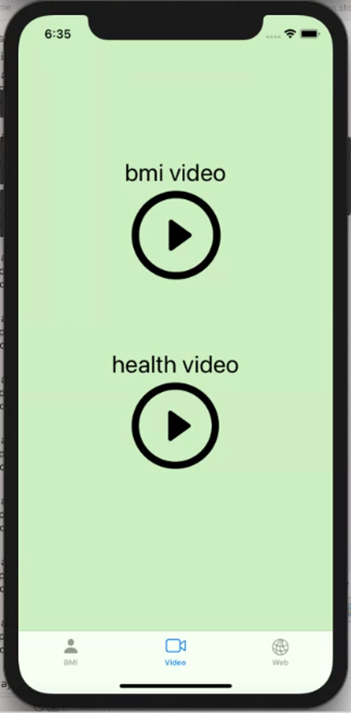
VideoViewController(동영상 탭)
import UIKit
import AVKit
class VideoViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func btnPlayVideo(_ sender: UIButton) {
let file:String? = Bundle.main.path(forResource: "bmi", ofType: "mp4")
let url = NSURL(fileURLWithPath: file!)
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true)
player.play()
}
@IBAction func btnPlayVideo2(_ sender: UIButton) {
let file:String? = Bundle.main.path(forResource: "health", ofType: "mp4")
let url = NSURL(fileURLWithPath: file!)
let playerController = AVPlayerViewController()
let player = AVPlayer(url: url as URL)
playerController.player = player
self.present(playerController, animated: true)
player.play()
}
}
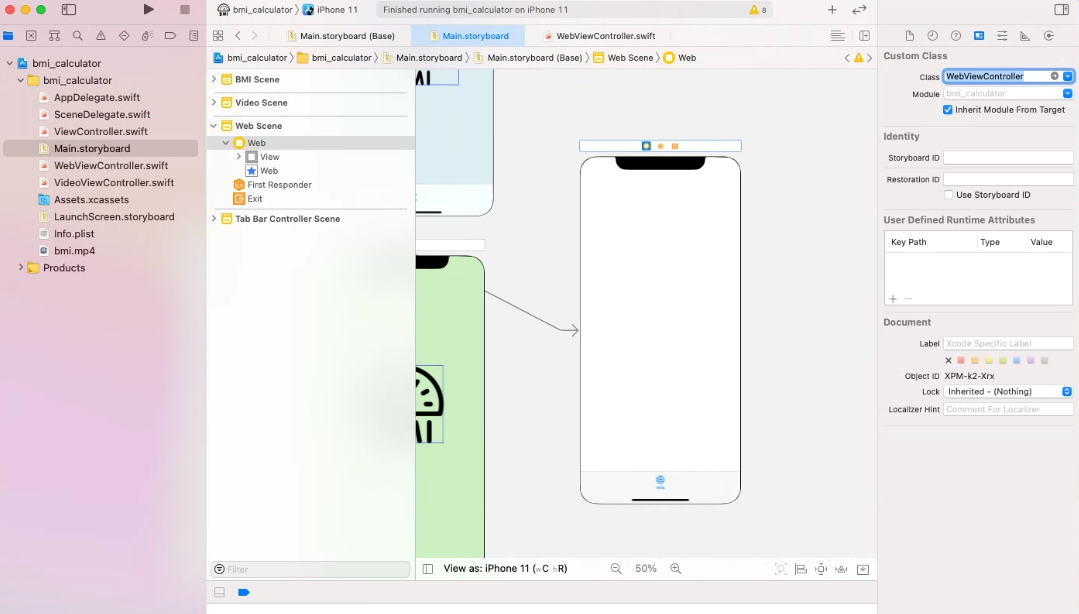
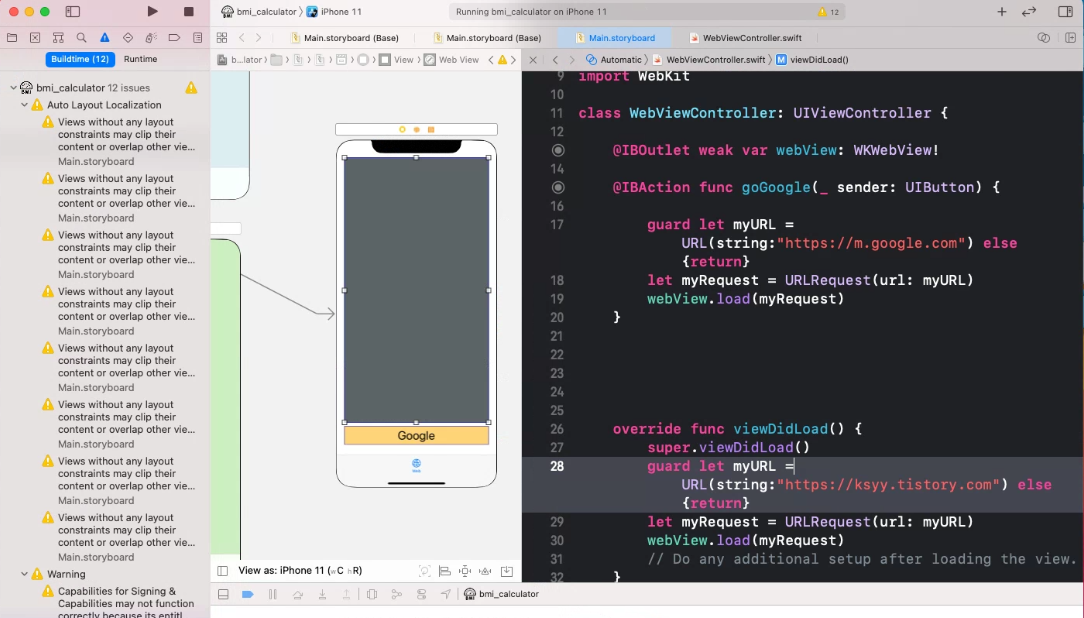
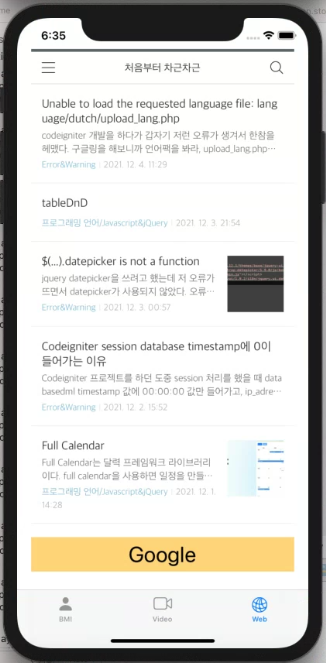
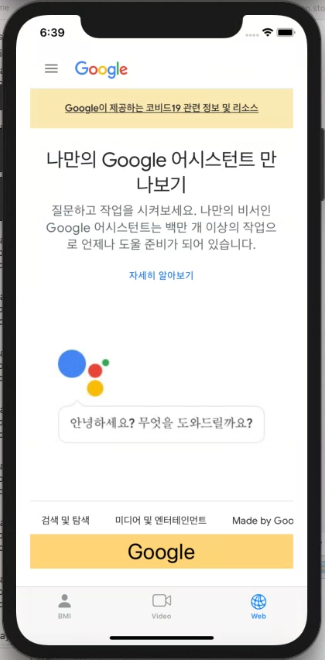
WebViewController(Web 탭)
import UIKit
import WebKit
class WebViewController: UIViewController {
@IBOutlet weak var webView: WKWebView!
@IBAction func goGoogle(_ sender: UIButton) {
guard let myURL = URL(string:"https://m.google.com") else {return}
let myRequest = URLRequest(url: myURL)
webView.load(myRequest)
}
override func viewDidLoad() {
super.viewDidLoad()
guard let myURL = URL(string:"https://ksyy.tistory.com") else {return}
let myRequest = URLRequest(url: myURL)
webView.load(myRequest)
// Do any additional setup after loading the view.
}
}
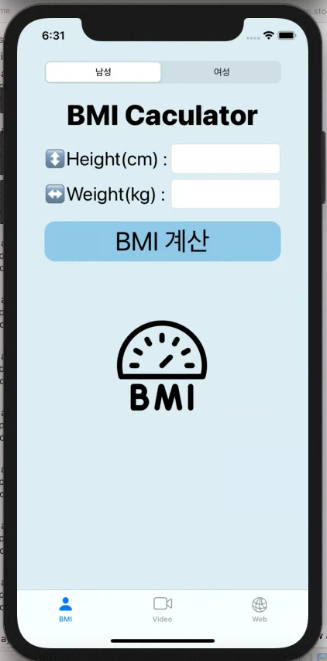
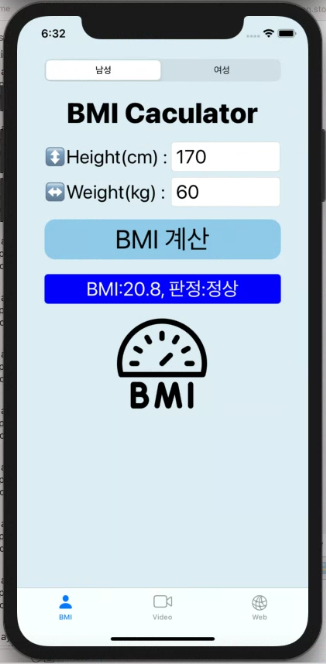
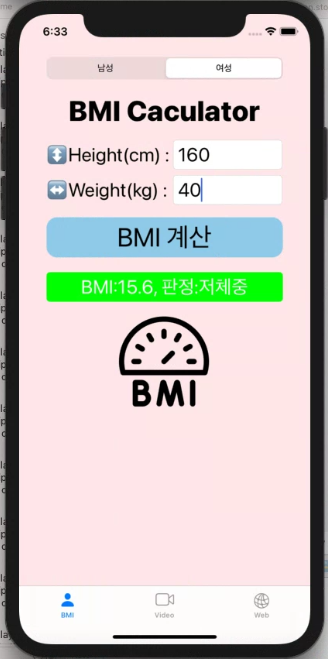
실행 결과










버전 관리 (github)
https://github.com/soyoungkimm/BMI_Calculator
출처 : iOS프로그래밍기초(21-2학기)한성현교수 강의 내용 변형 및 요약
반응형

